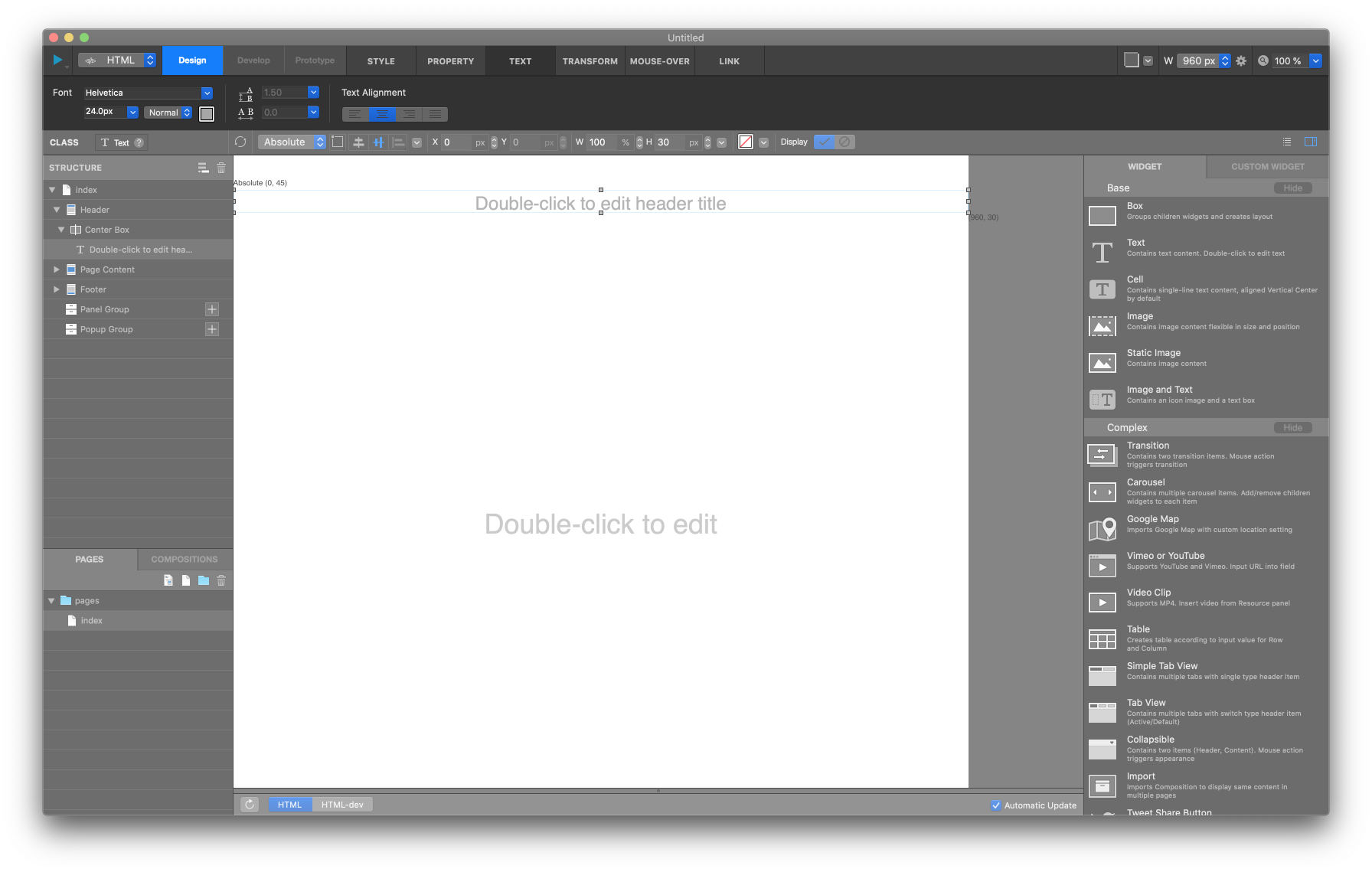
상단 툴바 Top Toolbar¶

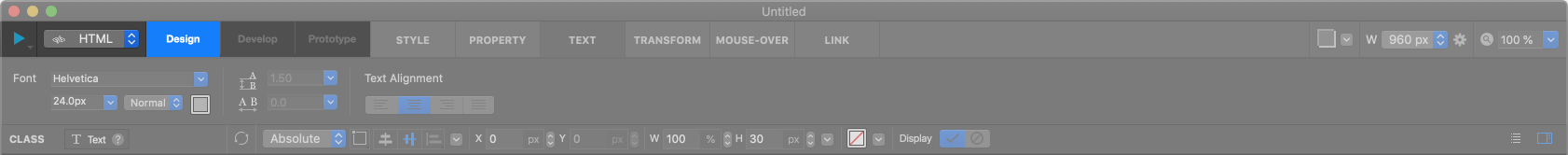
상단 툴바는 커맨드 Command / 탭 메뉴 Tab Menu / 스테이지 Stage 영역으로 구분됩니다.
커맨드 Command¶

커맨드 영역은 프로젝트 레벨에서 동작하는 기능 들로 구성되어 있습니다.
빌드 실행 버튼: 현재 스테이지에 있는 요소들을 기준으로 HTML/CSS/JS 파일을 생성합니다. 빌드 생성 전 아이유 프로젝트를 로컬에 저장해야만 빌드가 가능합니다.서버 중지 버튼: 로컬 호스트 서버를 중지합니다.빌드 타입 설정 버튼: 빌드를 실행할 타입을 설정합니다. 생성한 프로젝트 타입에 따라 옵션이 달라집니다.디자인 / 디벨롭 / 프로토타입 모드 변경 버튼: 프로그램 기본 설정은 디자인 모드 Design Mode 입니다. 이 버튼을 눌러 디자인 모드 Design Mode, 디벨롭 모드 Develop Mode , 프로토타입 모드 Prototype Mode 로 각각 변경할 수 있습니다.
스테이지 Stage¶

트레이싱 Tracing: 트레이싱은 디자인 이미지를 스테이지 배경에 추가하여, 좀 더 빠른 작업이 가능하도록 도와줍니다. 트레이싱 아이콘을 눌러 트레이싱 모드를 on/off 시킬 수 있으며, 트레이싱 이미지 팝업에서 좀 더 세세한 조정이 가능합니다.페이지 설정 Page Setting: 현재 작업 중인 페이지의 너비 / 미디어쿼리 등을 변경합니다. (미디어 쿼리 팝업을 열어 새로운 쿼리를 생성하거나, 기존 미디어쿼리를 복사하여 생성할 수도 있습니다. )줌 Zoom: 작업 중인 페이지의 줌-인/아웃 을 설정합니다.